この記事には広告を含む場合があります。
記事内で紹介する商品を購入することで、当サイトに売り上げの一部が還元されることがあります。

WordPress Logo / Phil Oakley
ブログやサイトをやっている人なら、誰しも「ここのデザインをもっと変えたい」と思ったことがあると思います。もちろん私も。
一応Wordpressでブログをやっている身としてカスタマイズを試みたことはあるのですが、「なんとなく、ここを変えたら変わりそう」というところを修正してOKならそのまま、NGなら慌てて戻す……などとリスクの高いやり方をしておりました。
そんなとき、Webにくわしい友人が教えてくれたのがGoogle Chromeの「デベロッパー ツール」。
簡単に言うと、「デザインの変化を確認しながら、CSS(スタイルシート)やHTMLの修正を試すことができるツール」です。
知っている人にとっては「そんなん当たり前でしょ」「もっといいツールあるよ」かもしれませんが、私にとってはこれは革命的なツールでした。
もちろん、Wordpressだけでなくほとんどのブログやサイト(ホームページ)で使えますよ。
では、さっそく使い方をご紹介します!
Chromeデベロッパーツールの起動方法
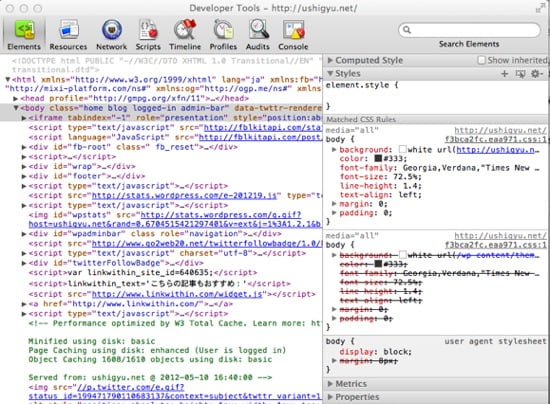
Google Chrome上で右クリックして「検証」を選ぶだけで、デベロッパーツールが起動します。

これで、現在開いているページのHTMLソースと、スタイルシートが表示されます。

この時点で拒否反応を示す人もいることでしょう・・・。その気持ちは痛いほどわかります。わけわからんアルファベットの羅列が飛び込んできたら、そっと閉じたくなりますよね。
でもちょっとだけ待ってください。
きっと今考えているよりも楽に、ブログのカスタマイズを試してみることができるはずなのです。
(少なくとも、私にとってはそうでした)
HTMLソースが実際のブログ(サイト)のどの部分に対応しているかわかる!
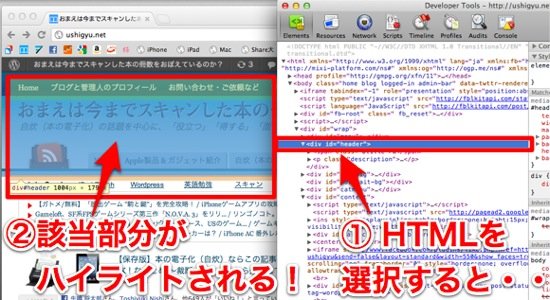
表示されたデベロッパーツールのHTMLソースにカーソルを合わせてみてください。
カーソルを合わせたところに対応する場所が、ハイライトされて表示されます。

つまり、「このHTMLソースがブログやサイトのどの場所に該当するものなのか、確認できる」ということです。
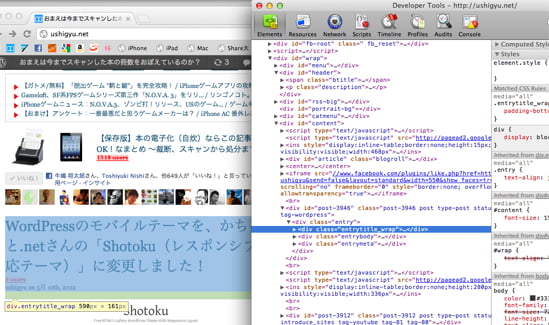
例えば以下だと、divタグで囲まれた「entrytitle_wrap」というclassが、ブログの記事タイトル(と、下の余白)の部分に当たることがわかります。

さらにそのHTMLの右側には、適用されているCSS(スタイルシート)も表示されています。

逆に、実際のブログ(サイト)側から辿ることも可能。
確認したい部分を右クリックし、「要素の検証」を選択。

すると、デベロッパーツール側の該当するHTMLソースが選択されます。こりゃ便利!

このデベロッパーツールを使えば、デザインを変更したいときにHTMLやCSSのどこを変えれば良いのかがすぐにわかる、というわけです。
でも、これだけではありません。実際に変更したデザインを確認することもできるんです。
変化を確認しながら、スタイルシートのカスタマイズ(修正)ができる!
では、先程選択した「ブログの記事タイトル部分」を試しに変更してみましょう。
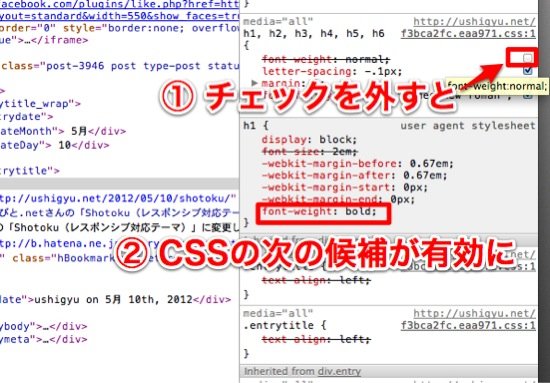
適用されているCSS(スタイルシート)のところにカーソルを持って行くと、右側にチェックボックスが表示されます。
このチェックボックスのチェックを外すと、「その部分のCSSが適用されない場合どうなるか」確認可能。
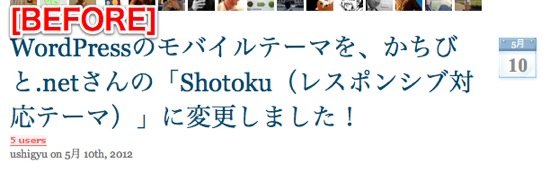
例えば、下の画像の「font-weight:normal(フォントの太さ:普通)」の部分のチェックを外し、無効化してみます。
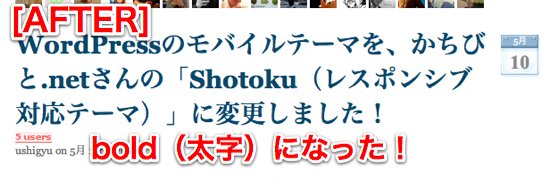
すると、CSSの別の部分にある「font-weight:bold(フォントの太さ:太い)」が有効に。

それと連動して、Chromeで表示されているブログの記事タイトルも、太い文字に変わりました!

↓ ↓ ↓ ↓ ↓

なお、これはあくまで試しにデザインを変更した場合どうなるか表示しているだけなので、実際のブログには何の影響もありません。安心してください。(当たり前ですが)
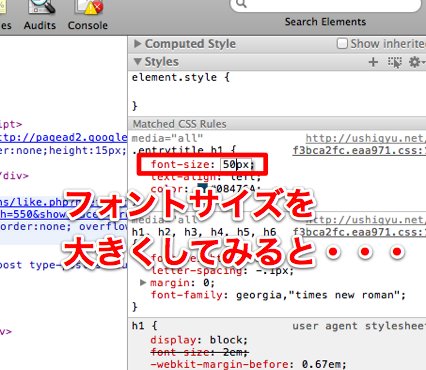
先程はチェックボックスでしたが、CSSの数値や内容を書き換えることもできます。
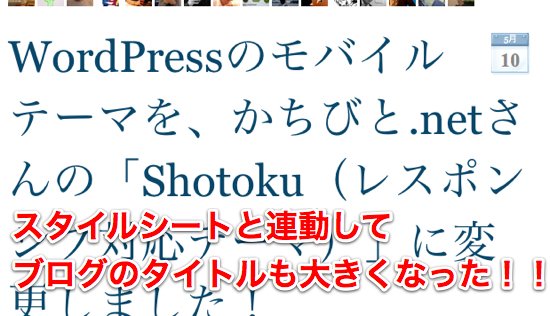
font-size(フォントサイズ)の値を試しに大きくしてみると・・・

ブログの記事タイトルフォントも大きく。

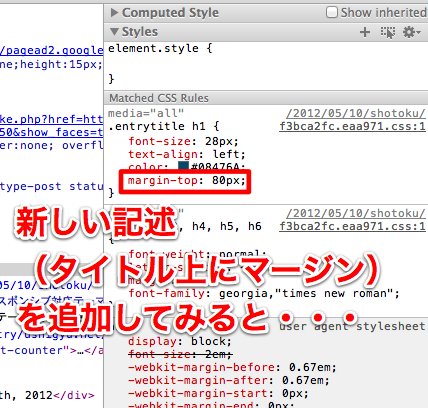
新しい記述を追加もできますよ。
margin-top(上側にマージンをつくる)を追記してみると・・・

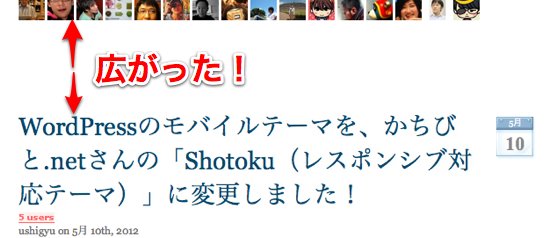
記事タイトルの上の余白がグッと広がりました!

いろいろ試してどう変更するかが決まったら、Wordpress管理画面などから実際にCSSを変更、保存してください。
先程試した通りに、ブログの見た目が変わっているはずです。
HTMLの編集と確認もできる!
CSS(スタイルシート)だけでなく、HTMLを直接編集して結果を確認することもできます。
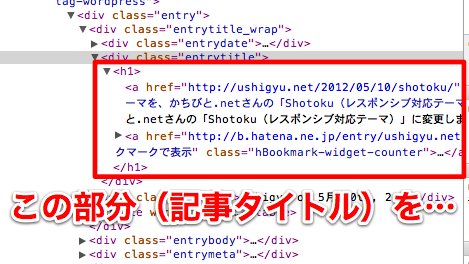
試しに、記事タイトル(h1タグで囲まれた部分)を・・・

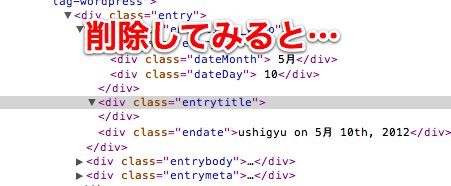
削除してみます。

すると、ブログ側の記事タイトルもすっぽりと消えてなくなりました!

こちらも、当たり前ですが実際のブログの記事タイトルが消えたりはしていないのでご安心を。
HTMLも、実際にどう変わるか確認してから修正ができるというわけですね。
こんな便利なツールを今まで知らなかったとは・・・いや、今知って良かったホントに。
ありがとうWebにくわしい友人よ!
あとがき
このデベロッパーツールを知って以来、ブログのデザインやレイアウトをいじるのが楽しくてついついそればっかりやってしまってます。
ホームページ制作やWebデザインをされてる方には「何を今さら…」な情報でしょうが、我々初心者にとっては目からウロコ、めちゃくちゃ助かるツールです。
ちなみに、このデベロッパーツールの元は「Firebug」というFireFoxのプラグインらしいので、そちらでも同じようなことができるはず。
もし知らなかったという方がいれば、ぜひ使ってみてください!

